Opening Title Game RPG
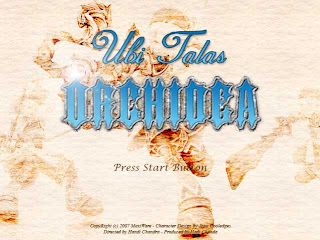
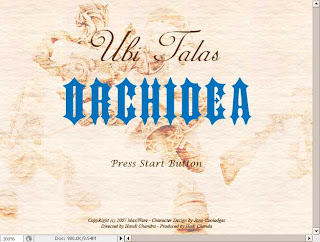
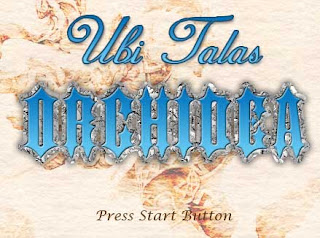
Nah, tutorial kali ini akan mengajak Anda untuk mendesain tampilan game semacam itu. Tidak usah terlalu muluk, kita akan membuat tampilan sederhana saja namun tetap terlihat menarik. seperti yang dapat Anda lihat pada gambar di bawah ini:

Gambar 1 menu pembuka game "Ubi Talas ORCHIDIA" :)
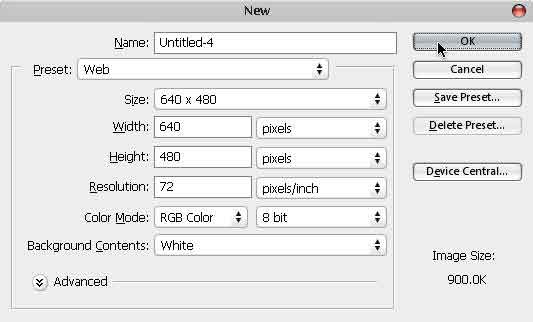
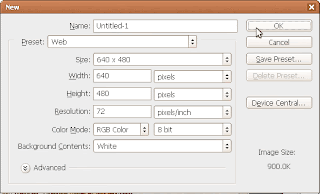
Langkah pertama, buatlah sebuah dokumen baru berukuran 640x480 px dengan latar belakang putih.

Gambar 2 Membuat dokumen baru
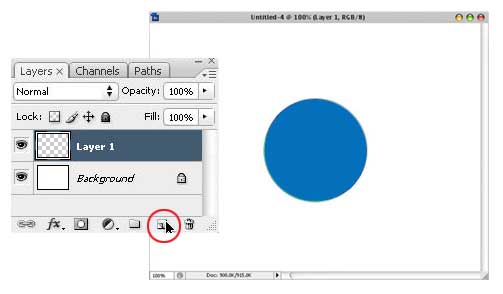
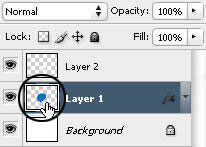
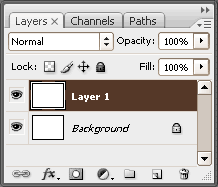
Buat sebuah layer baru, lalu isi layer baru tersebut dengan warna putih ( warna lain juga boleh koq )

Gambar 3 Membuat layer baru dan mengisinya dengan warna putih
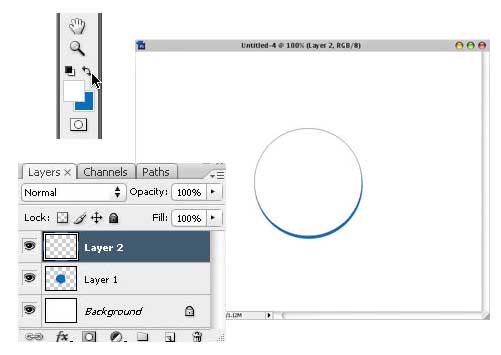
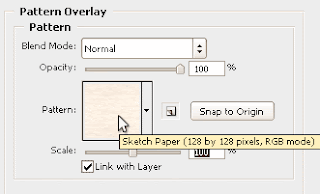
Tambahkan layer style Pattern Overlay untuk layer baru tersebut ( layer 1 ). Samakan setting layer style tersebut seperti pada Gambar 4.

Gambar 4 Setting pattern Overlay
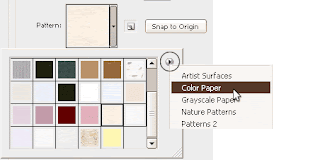
Bila Anda tidak dapat menemukan pattern Sketch Paper tersebut, cara menampilkannya adalah dengan mengklik tombol menu dan pilih Color Paper.

Gambar 5 Menampilkan pattern Color Paper
Pilih Yes pada kotak konfirmasi yang tampil. Lalu cari pattern Sketch Paper seperti yang terlihat pada Gambar 4 di atas.
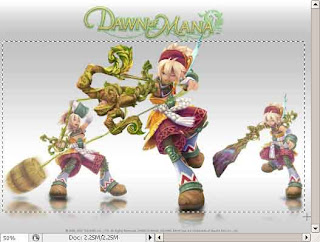
Selanjutnya kita akan menggunakan file gambar dari game "Dawn of Mana" yang juga merupakan salah satu game favorit saya :) Klik pada gambar dibawah ini untuk membuka ukuran sebenarnya. Lalu klik kanan dan pilih Save Image As..

Gambar 6 Menggunakan file gambar Dawn of mana
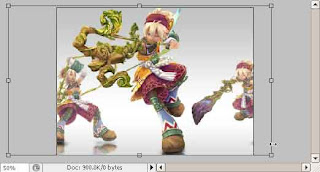
Seleksi gambar menggunakan Rectangular Marquee tool

Gambar 7 Menyeleksi gambar
Gunakan Move tool untuk menarik gambar yang diseleksi ke dalam jendela dokumen yang sedang Anda edit. Tekan Ctrl+T lalu sesuaikan ukuran gambar dengan lebar dokumen.

Gambar 8 Menyesuaikan ukuran gambar
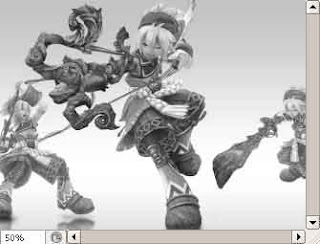
Tekan Ctrl+Shift+U untuk menerapkan perintah desaturate, gambar akan menjadi hitam putih

Gambar 9 Menerapkan perintah Desaturate
Selanjutnya tekan Ctrl+Shift+L untuk menerapkan perintah Auto Levels.
Masih pada layer yang sama, ubah Blending mode menjadi: Color Burn dan turunkan opacity menjadi 50%. Langkah ini akan menjadikan tampilan gambar terlihat menyatu dengan tekstur kertas pada layer dibawahnya.


Gambar 10 Mengubah blending mode dan opacity layer
Gunakan Horizontal Type tool untuk membuat teks seperti yang terlihat pada Gambar 11. Pilih jenis font, warna dan ukuran yang semirip mungkin dengan contoh pada gambar tersebut.

Gambar 11 Menambahkan teks pada gambar ( klik untuk memperbesar gambar )
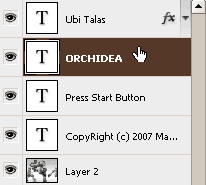
Sampai disini, berarti Anda telah membuat empat buah layer teks. Klik layer teks "Ubi Talas".

Gambar 12 Mengaktifkan layer teks Ubi Talas
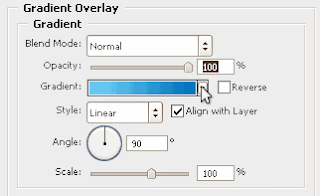
Tambahkan layer style Gradient Overlay pada layer teks tersebut. Lihat Gambar 13 untuk mengetahui setting yang digunakan.

Gambar 13 Setting Gradient Overlay
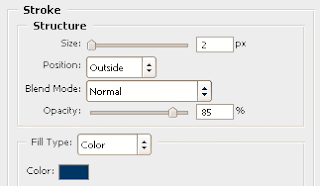
Selanjutnya tambahkan layer style Stroke, dan gunakan setting yang sama seperti pada Gambar 14.

Gambar 14 Setting layer style Stroke
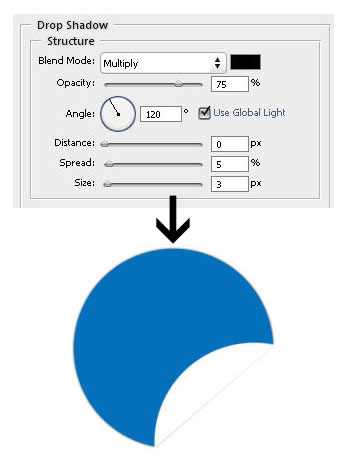
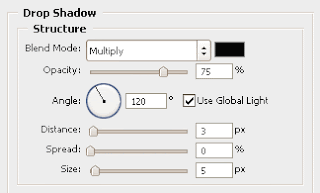
Berikutnya tambahkan layer style Drop Shadow dan lihat setting pada Gambar 15.

Gambar 15 Setting layer style Drop Shadow
Hasil penambahan layer style akan terlihat seperti pada Gambar 16.

Gambar 16 Hasil penggunaan layer style
Sekarang klik layer teks "ORCHIDIA"

Gambar 17 mengaktifkan layer teks ORCHIDIA
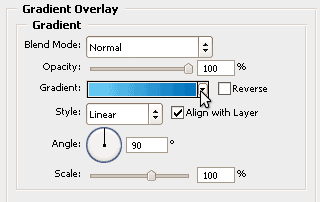
Tambahkan layer style Gradient Overlay untuk layer teks tersebut. Lihat setting pada Gambar 18.

Gambar 18 Setting Gradient Overlay
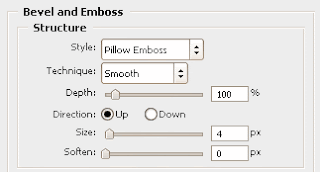
Masih pada layer yang sama, tambahkan layer style Bevel and Emboss. Lihat setting pada Gambar 19.

Gambar 19 Setting Bevel and Emboss
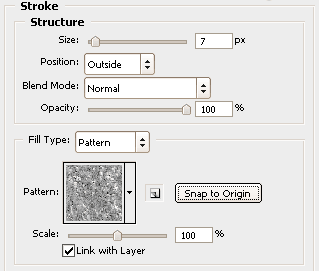
Lanjutkan menambahkan layer Style Stroke, lihat setting pada Gambar 20

Gambar 20 Setting layer style Stroke
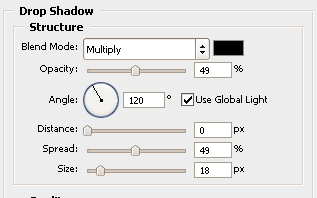
Terakhir, tambahkan layer style Drop Shadow dengan setting sebagai berikut:

Gambar 21 Setting layer style Drop Shadow
Hasil akhir penambahan layer style ini akan terlihat seperti pada Gambar 22.

Gambar 22 Hasil akhir penerapan layer style
Oke, sekian dulu... bila ada pertanyaan, silahkan berkomentar :)
Selamat mencoba!
22.47 | 0
komentar | Read More